| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ios13
- dfs
- 프로그래머스
- Swift
- swipe
- LeetCode
- RxSwift
- http
- viewcontroller
- 폰트
- Crashlytics
- 회고록
- Lifecycle
- 개발후기
- ios
- TMDB
- Xcode
- SF 폰트
- typecasting
- flatMap
- Realm
- API
- struct
- optional
- enum
- switch
- 알고리즘
- SwiftUI
- FSCalendar
- Firebase
- Today
- Total
Jerry's Bakery
[iOS] iOS 13 이상 ViewController PopUpView 전체화면으로 변경하기 본문
안녕하세요 Jerry입니다.
ViewController를 버튼으로 연결했을 때 두 번째 페이지가 Popup View로 나타나는 이유와 전체 화면으로 설정하는 법에 대해 알아보겠습니다.
iOS를 공부하면서 정리하는 것이기 때문에 미흡한 점이 있을 수 있습니다. 부족한 점에 대해 댓글 남겨주시면 감사하겠습니다.
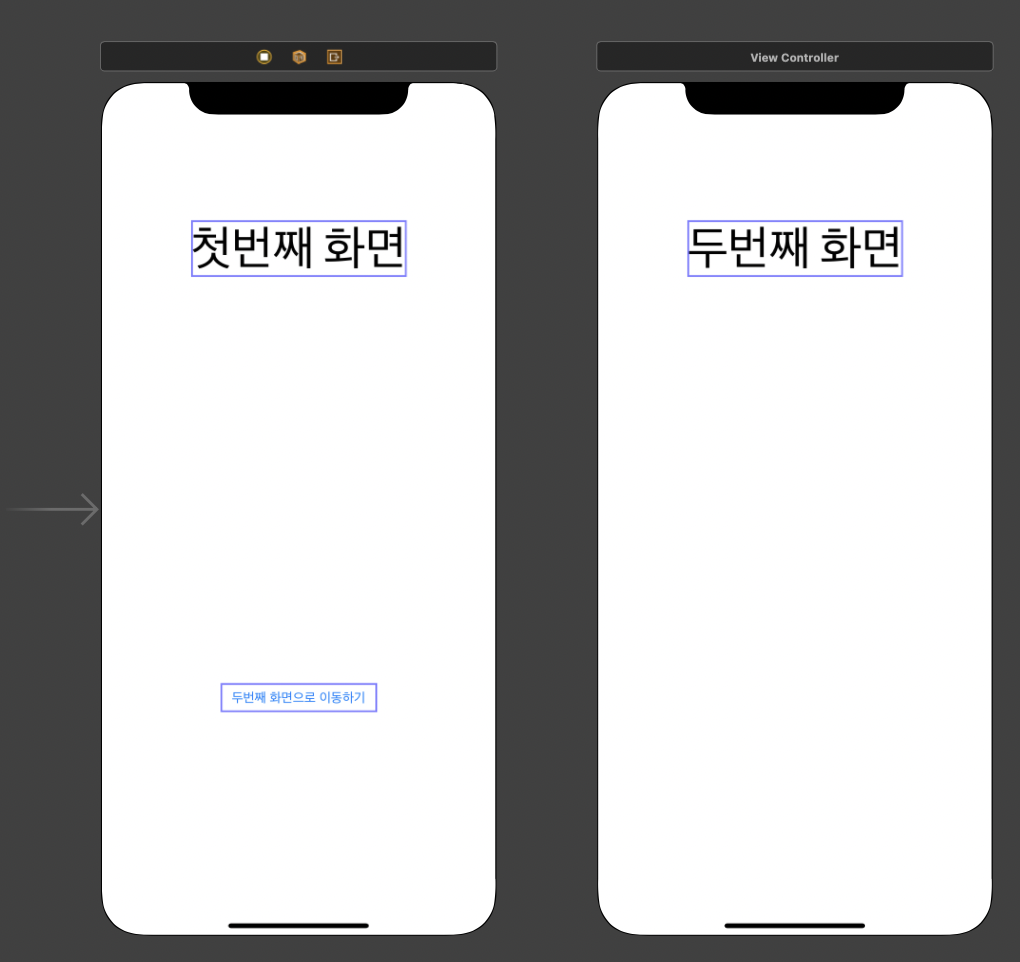
우선, ViewController 두개를 생성하고 아래와 같이 Label과 Button을 추가했습니다.
왼쪽 ViewController는 Entry Point로 하나의 버튼이 있고, 버튼을 클릭하면 두 번째 ViewController로 화면 전환을 수행하려고 합니다.

버튼으로 다음 ViewController를 연결하겠습니다.
아래 네가지 경우 중 Show를 선택하겠습니다.

오른쪽 ViewController 화면이 변한 것을 확인할 수 있습니다.

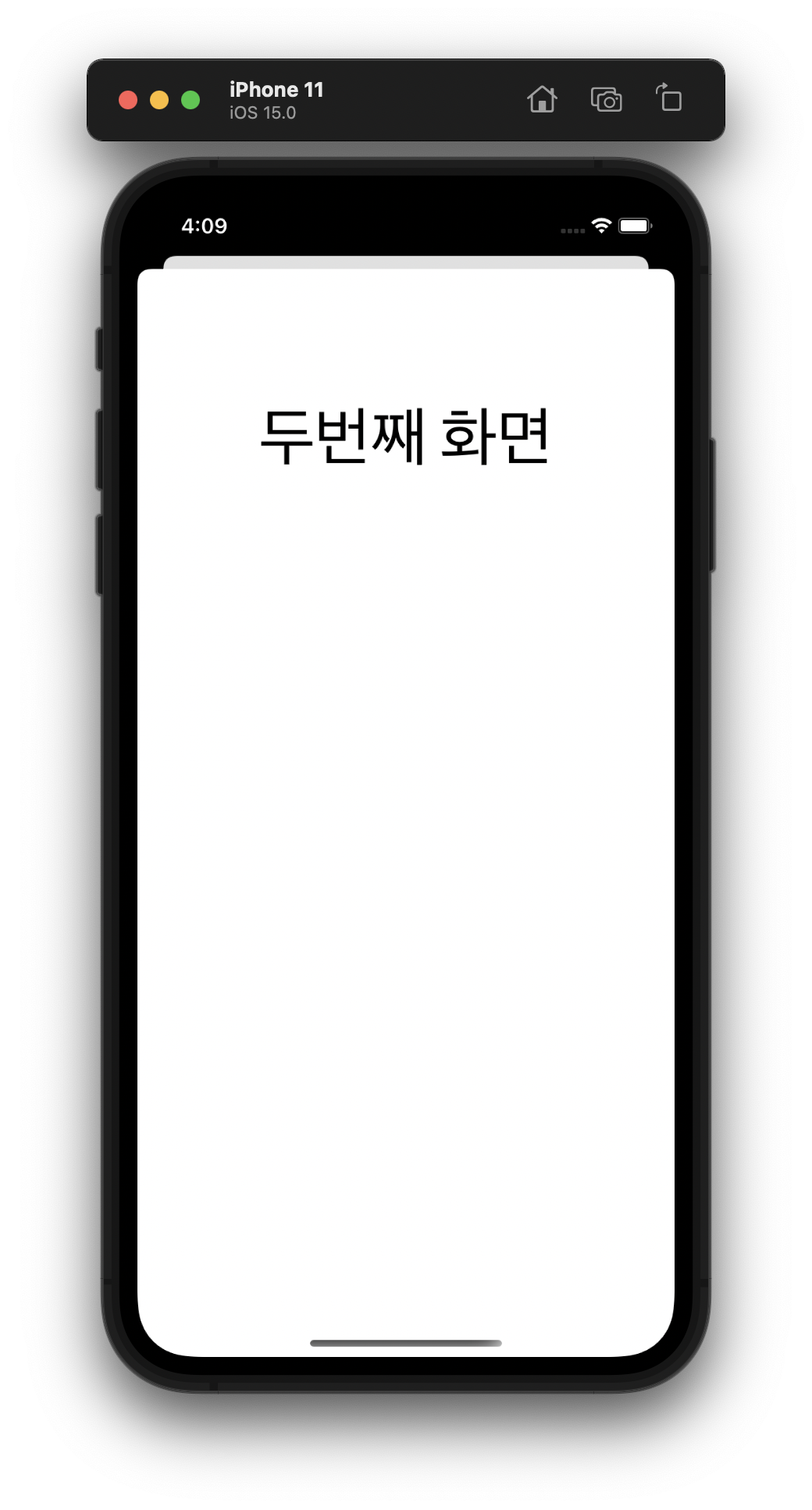
시뮬레이터를 실행해보면 두번째 화면이 전체 화면이 아니라 첫 번째 화면 위에서 떠있는 것처럼 돼있는 것을 확인할 수 있습니다.


왜 그럴까요?
ViewController를 선택하고 presentationStyle을 확인해보면 Automatic임을 확인해볼 수 있습니다. iOS 13, Xcode11부터 ViewController의 기본 presentationStyle이 fullscreen에서 sheet 방식으로 변경되었기 때문입니다. 아래 사진을 보면 Presentation이 automatic으로 되어있는 것을 확인할 수 있습니다. 만약 iOS 13 이상의 버전에서 fullScreen을 사용하고 싶다면 Automatic을 fullscreen으로 변경하면 전체 화면을 사용할 수 있습니다.

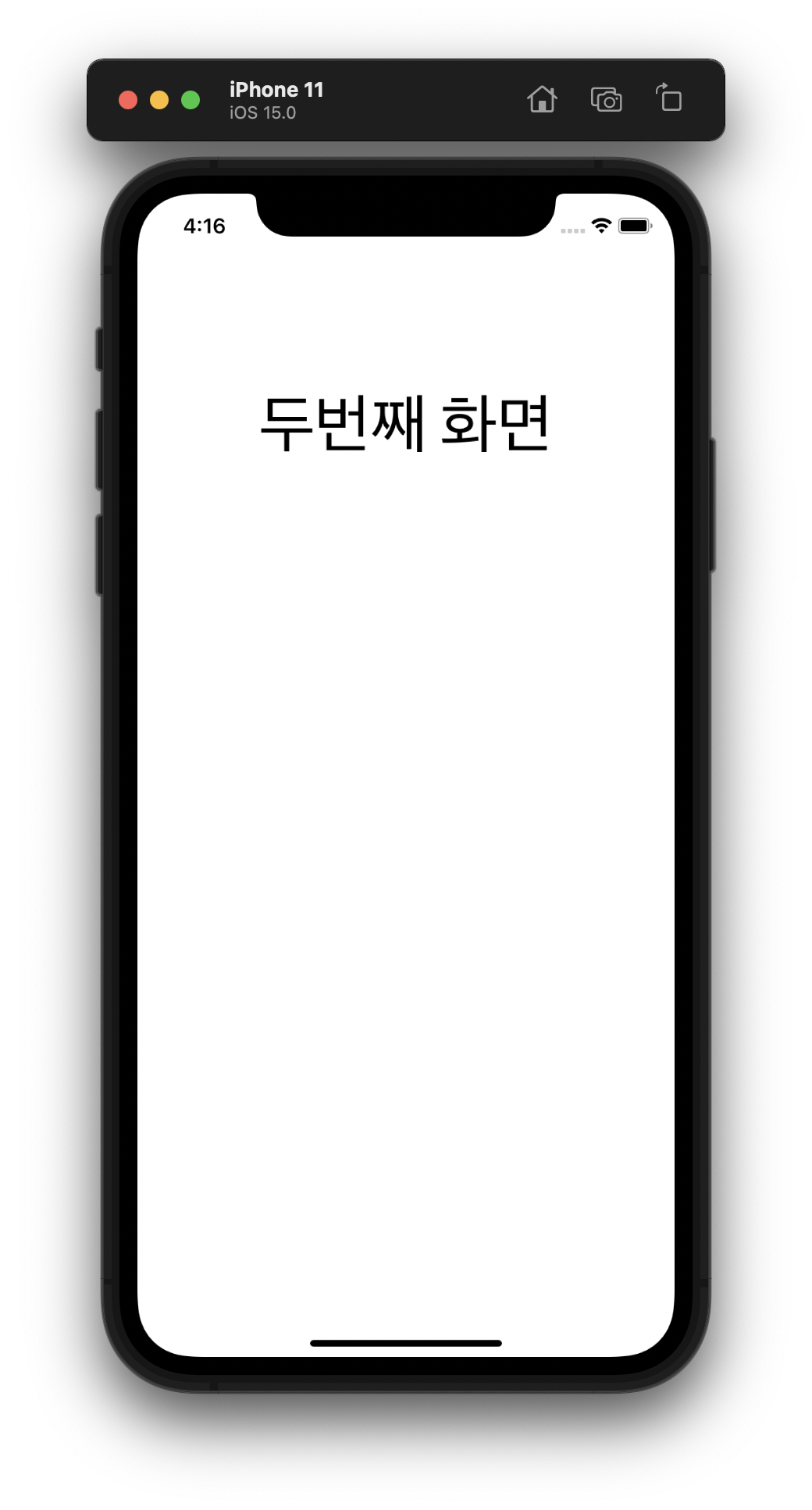
presentationStyle을 fullscreen으로 설정하고 시뮬레이터를 실행하면 두번째 페이지가 전체 화면으로 나오는 것을 확인할 수 있습니다.



'개발 > iOS' 카테고리의 다른 글
| [iOS] Xcode13에서 HTTP 통신 사용하는 방법(Use HTTPS instead or add Exception Domains to your app's Info.plist.) (0) | 2021.10.25 |
|---|---|
| [iOS] enum과 switch (1) | 2021.10.19 |
| [iOS] Optional(옵셔널), Optional Binding(옵셔널 바인딩), Optional Chaining(옵셔널 체이닝) (0) | 2021.10.19 |
| [iOS] Swift Class와 Struct (0) | 2021.10.11 |
| [iOS] ViewController Lifecycle(라이프사이클) (0) | 2021.10.06 |




